Latest News
Sport News
Cara Membuat Related Post / Artikel Terkait Dengan Gambar Thumbnail
Posted by Administrator
on , under
tutorial
|
Realated Post atau Artikel Terkait adalah widget yang akan menampilkan Beberapa Artikel Yang Berhubungan pada setiap akhir artikel atau pada setiap ahrir postingan blog. Kadang, ada juga sobat BLOGGER yang menganggap widget tersebut sebagai Widget Recent Post Thumbnail atau Artikel terakhir Denagn Gambar yang berbentuk horisontal.
Berbeda dengan Related Post Biasa, Related Post dengan Thumbnail / gambar memiliki tampilan yang lebih menarik dan dinamis. Adapun gambar yang di tampilkan berrbeda - beda sesuai dengan gambar yang ada pada setiap artikel. Apabila dalama sebuah artikel memiliki banyak gambar, Widget Related Post With Thumbnail biasanya menampilkan gambar pertama. Jika artikel tidak memiliki gambar, maka Related Post dengan Thumbnail akan menampilkan gambar yang sudah di atur pada kode widget Related Post Thumbnailnya.
Sayangnya jika menampilkan terlalu banyak Related Post, maka tampilannya akan jadi kurang menarik. Karena itu, seorang Blogger Blogspot biasanya hanya menampilkan beberapa Artikel pada Widget Related Post Thumbnail ini. jumlahnya berbeda tergantung dari si pemilik BLOG dengan menyesuaikan lebar kotak postingan blognya. Ada yang menampilkan 6, 5, dan ada juga yang hanya menampilkan 4 Artikel Lain Yang Berhubungan pada widget Artikel Terkait ini karena lebar kotak postingan yang sempit. Berbeda dengan Related Post Biasa yang dilengkapi dengan fungsi scroll sehingga mampu menampilkan banyak Artikel Lain yang berhubungan berdasarkan label Artikelnya.
Oce bro... mari kita lanjutkan....
Seperti biasa, kamu hanya lemparkan senyum silahkan masuk ke akun blog anda di www.blogger.com dengan menggunkan USERNAME dan PASSWORD Blog anda. Lalu pergi begitu saja bagai pesawat tempur anda akan berada pada halaman DASBOR BLOG. Pada halaman tersebut, klik Tombol RANCANGAN.
Selanjutnya, pada halaman RANCANGAN, klik Tab EDIT HTML.
Beri tanda Checklist / Centang / Contreng atau terserah anda menyebutnya apa pada kotak kecil yang ada di depan tulisan EXPAND TEMPLATE WIDGET. Di bawah tulisan tersebut membentang sempit sebuah kotak yang berisi KODE HTML TEMPLATE BLOG yang bikin pusing kepala.
Cari kode </head> pada kotak HTML tersebut. Lakukan pencarian cepat dengan menggunakan tombol CTRL + (plus) huruf F pada keyboard anda lalu tekan ENTER yang akan menampilkan kotak FINE pada sudut kiri bawah browser anda. Selanjutnya ketik </head> pada kotak tersebut. Sudah dapat kodenya ?
Copy kode HTML berikut ini :
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='https://sites.google.com/site/bloggerbugis/js/relatedthumbsbloggerbugis4U.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Letakkan / Paste di atas kode </head> template blog anda.
Selanjutnya cari kode <div class='post-footer-line post-footer-line-1'> pada kode template blog anda. Kalau anda tidak menemukan kode tersebut pada template blog anda, cari kode ini : <p class='post-footer-line post-footer-line-1'>
Letakkan/Copas kode di bawah ini DI BAWAH salah satu kode tersebut di atas. Berikut kodenya :
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Simpan Template Anda
Selesai........
Widget Related Post / Artikel Terkait dengan Gambar / Thumbnail akan menampilkan 5 Artikel terkait berdasarkan label artikel. Jika ingin menambah atau mengurangi jumlah Related Post yang di tampilkan, silahlkan ganti angka 5 (Lima) pada kode var maxresults=5; menjadi lebih banyak atau lebih sedikit.
Jika ingin mengganti tulisan Related Post dengan kata / kalimat lain, silahkan ganti tlisan Related Post ( jangan menghapus tanda petiknya) pada kode var relatedpoststitle="Related Posts";
Oke selesai deh..
happy blogging..
Source : blogger-bugis.blogspot.com
Recent Post Thumbnail/Gambar Bergerak Ke Bawah Efek Marquee
Posted by Administrator
on , under
tutorial
|
TUTORIAL INI BELUM BISA DI TERAPKAN DI BLOG ANDA. SILAHKAN BACA KOMENTAR UNTUK INFORMASI LEBIH LANJUT. SILAHKAN BACA ARTIKEL YANG LAIN
Recent Post Marquee / Animasi
Recent Post adalah widget yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Dengan widget recent post ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh.
Di artikel sebelumnya saya sudah menulis tutorial membuat Recent Post / Artikel Terakhir dengan Thumbnail. Dengan fungsi thumbnail, Widget Recent Post akan menampilkan Gambar yang ada di dalam artikel seperti yang biasa kita jumpai pada Widget Related Post / Artikel Terkait yang dipasang di akhir artikel / postingan blog.
Secara tidak sengaja, saya menghapus JavaScript Recent Post Thumbnail BLOGGERBUGIS yang tersimpan di sites google. Karena malas upload kembali JSnya, sekalian saja saya memasang Widget Recent Post Thumbnail yang baru yang telah di tambahkan efek MARQUEE / Berjalan. Dengan efek marquee, Widget Recent Post Thumbnail BB jadi tampak lebih menarik. Related Post Thumbnail akan BERGERAK turun dengan teratur. Hasilnya, jadilah Widget Recent Post Thumbnail Animasi hehehe....
Belum puas dengan animasinya, sekalian saja saya tambahkan bingkai yang tidak bisa di gunakan untuk foto dinding. Hasilnya... silhkan lihat sendiri pada sidebar blog BLOGGERBUGIS ini (kalau belum diganti dengan yang lebih canggih hehe...).
Mau tahu cara memasang Widget Related Post Tumbnail Animasi yang bergerak turun dan dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......).
Copy kode HTML berikut :
<center><table border="2" cellpadding="7"><tbody><tr><td><center><style type="text/css">
#rp_plus_img{height:280px;overflow:hidden;border:solid 0px #000000;padding:6px 10px 14px 5px;background-color:transparent;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:1px; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:85px;padding:0px;list-style:none;}
#rp_plus_img a{color: #000000;}
#rp_plus_img .news-title{display:block;font-size:14px;font-weight:bold !important;color:#000000;text-align:left;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#DF0101;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #DF0101;width:95px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/bloggerbugis/js/RergerakBB4U%282%29.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 20;
var numchars = 45;
</script> <script src="http://ridho-tif.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
</center></td></tr></tbody></table></center>
Recent Post Marquee / Animasi
Recent Post adalah widget yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Dengan widget recent post ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh.

Di artikel sebelumnya saya sudah menulis tutorial membuat Recent Post / Artikel Terakhir dengan Thumbnail. Dengan fungsi thumbnail, Widget Recent Post akan menampilkan Gambar yang ada di dalam artikel seperti yang biasa kita jumpai pada Widget Related Post / Artikel Terkait yang dipasang di akhir artikel / postingan blog.
Secara tidak sengaja, saya menghapus JavaScript Recent Post Thumbnail BLOGGERBUGIS yang tersimpan di sites google. Karena malas upload kembali JSnya, sekalian saja saya memasang Widget Recent Post Thumbnail yang baru yang telah di tambahkan efek MARQUEE / Berjalan. Dengan efek marquee, Widget Recent Post Thumbnail BB jadi tampak lebih menarik. Related Post Thumbnail akan BERGERAK turun dengan teratur. Hasilnya, jadilah Widget Recent Post Thumbnail Animasi hehehe....
Belum puas dengan animasinya, sekalian saja saya tambahkan bingkai yang tidak bisa di gunakan untuk foto dinding. Hasilnya... silhkan lihat sendiri pada sidebar blog BLOGGERBUGIS ini (kalau belum diganti dengan yang lebih canggih hehe...).
Mau tahu cara memasang Widget Related Post Tumbnail Animasi yang bergerak turun dan dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......).
Copy kode HTML berikut :
<center><table border="2" cellpadding="7"><tbody><tr><td><center><style type="text/css">
#rp_plus_img{height:280px;overflow:hidden;border:solid 0px #000000;padding:6px 10px 14px 5px;background-color:transparent;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:1px; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:85px;padding:0px;list-style:none;}
#rp_plus_img a{color: #000000;}
#rp_plus_img .news-title{display:block;font-size:14px;font-weight:bold !important;color:#000000;text-align:left;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#DF0101;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #DF0101;width:95px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/bloggerbugis/js/RergerakBB4U%282%29.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 20;
var numchars = 45;
</script> <script src="http://ridho-tif.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
</center></td></tr></tbody></table></center>
Paste di NOTEPAD atau Microsoft Office Word.
Ganti kode yang berwarna BIRU dengan url blog anda.
Selanjutnya.....................
Jika ingin mengedit kode yang lain, silahkan edit kode HTML Recent Postnya yang di beri warna MERAH sesuai petunjuk berikut :
height:280px; Adalah tinggi Kotak Recent Post. Silahkan ganti angka 280 menjadi angka yang lebih banyak jika ingin membut kotak yang lebih panjang atau sebaliknya.
font-size:14px;font-weight:bold !important;color:#000000; Adalah kode untuk Besar huruf dan warna Judul artikel. Ganti angka 14 menjadi lebih besar jika ingin membuat Teks Judul menjadi lebih besar dan sebaliknya. Kode #000000 adalah kode warna hitam. Silahkan diganti dengan kode warna anda jika anda menginginkan warna lain pada judul artikel yang akan ditampilkan Related Post.
font-size:12px;font-weight:normal !important;color:#DF0101; Adalah kode untuk tulisan yang ada di bawah gambar thumbnail yang merupakan kalimat pertama artikel. Cara mengedit kodenya sama seperti cara mengedit judul artikel di atas.
var speed = 1000;
var pause = 3500; Adalah kecepatan Gambar bergerak Turun dan Lama Gambar Terdiam sebelum bergerak. Ganti angka 1000 jika ingin membuat gambarnya bergerak turun lebih cepat dan sebaliknya. Begitu juga dengan angka 3500 jika ingin membuat gambar terdiam lebih lama dan sebaliknya, sebelum gambar bergerak turun.
var numposts = 20; adalah jumlah judul postingan / artikel yang akan di tampilkan secara bergantian. Silahkan ganti angka 20 menjadi lebih besar jika ingin menampilkan lebih banyak judul artikel pada widget recent postnya, atau sebaliknya.
Jika anda masih ingin mengedit kode yang lain, silahkan saja. Kalau widgetnya hancur baru tau rasa
Oce bro.. semoga Tutorialnya bermanfaat... Salam Blogger...
Source : blogger-bugis.blogspot.com
Ipanel terbukti Membayar Member Nya..
Posted by Administrator
on , under
info bisnis
|
nah, bagi agan-agan yang baru pengen memulai bisnis di dunia internet, ane ada satu program neh. yang bisa ngebayar agan-agan hanya dengan ikutan survey dari ipanel. Pada awal nya sih, ane juga sempat ragu dengan neh situs. tapi sekarang ane yakin neh situs bener-bener ngebayar member nya.
buktinya aja dalam kurun beberapa hari aja ane udah bisa cashout 100.000idr..
bagi agan-agan yang pengen deftar atau bergabung dengan ipanelonline siliahkah daftar disini, tapi ingat agan-agan harus teliti dan jujur menjawab survey dari ipanel,, boleh sih gak jujur atau curang, tapi akibat nya akun agan bakal di blokir dari ipanel.. gak bisa dapat duit lagi deh...
gimana? pengen daftar? kalo berminat dapat untung gede silahkan daftar disini...
plus di ipanelonline ini agan-agan juga bisa nambah pengetahuan agan dari survey yang diikuti oleh banyak orang dan dari kalangan yang berbeda-beda, plus juga bisa ngebantu kita jika ada tugas yang berkaitan dengan survey, jadi tinggal searching aja deh jenis survey yang kita butuhkan tanpa perlu survey lagi.. hemat waktu kan..?
pokok nya gak nyesal deh kalo jadi anggota ipanelonline..
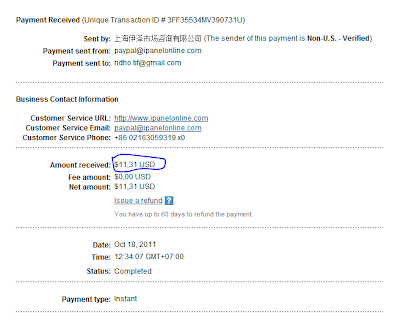
ne saya ada bukti pembayaran yang dilakukan ipanel :
pembayaran pertama :
pembayaran kedua :
good luck..
Hanya butuh waktu 1 Menit Daftar Blog ke 12 Mesin Pencari dengan SubmitStart
Posted by Administrator
on , under
tutorial
|

Lakukan tutorial berikut ini, maka dengan beberapa kali klik, secara otomatis blog akan langsung terdaftar di 12 Mesin Pencari terbesar saat ini yaitu :
- Bing
- Yahoo
- AOL
- Excite
- Entireweb
- Gigablast
- Dogpile
- WebCrawler
- ExactSeek
- ixQuick
- Mamma
Silahkan hitung sendiri. Jumlahnya 12 kan ??? hehehe...
Ga' usah tunggu lama�. Langsung Submite / Daftar blog anda dengan klik DISINI.
Saya yakin anda sudah tahu langkah selanjutnya hehehe....
Tapi untuk memastikan, silahkan isi kolom yang tersedia dengan URL Blog / Link Blog anda dan alamat Email anda. Setelah itu, langsung klik tombol SUBMITE
Jika anda melihat tampilan seperti gambar di bawah ini, Klik tulisan yang berwarna ORANGE (Click here to complete your submission to Bing)

Pada halaman BING yang terbuka di tab baru, isi kotak kecil dengan URL blog anda, ketik kode chaptcha, lalu Klik tombol Submite URL
Selanjutnya klik Tulisan orange yang kedua (Click here to complete your submission to Yahoo!)
Di halaman Yahoo, klik tombol / Tulisan Submit a Website or Webpage
Masukkan URL blog anda, lalu Klik SUBMITE URL
Selesai.........
Blog anda sudah terdaftar di 12 Mesin Pencari. Semoga traffic blog anda meningkat dengan pengunjung blog yang semakin ramai dari seluruh belahan dunia maya hehehe....
Semoga artikelnya bermanfaat,
Happy blogging.........
Sumber : blogger-bugis.blogspot.com