Sport News
Cara Membuat Related Post / Artikel Terkait Dengan Gambar Thumbnail
Posted by Administrator
on , under
tutorial
|
Realated Post atau Artikel Terkait adalah widget yang akan menampilkan Beberapa Artikel Yang Berhubungan pada setiap akhir artikel atau pada setiap ahrir postingan blog. Kadang, ada juga sobat BLOGGER yang menganggap widget tersebut sebagai Widget Recent Post Thumbnail atau Artikel terakhir Denagn Gambar yang berbentuk horisontal.
Berbeda dengan Related Post Biasa, Related Post dengan Thumbnail / gambar memiliki tampilan yang lebih menarik dan dinamis. Adapun gambar yang di tampilkan berrbeda - beda sesuai dengan gambar yang ada pada setiap artikel. Apabila dalama sebuah artikel memiliki banyak gambar, Widget Related Post With Thumbnail biasanya menampilkan gambar pertama. Jika artikel tidak memiliki gambar, maka Related Post dengan Thumbnail akan menampilkan gambar yang sudah di atur pada kode widget Related Post Thumbnailnya.
Sayangnya jika menampilkan terlalu banyak Related Post, maka tampilannya akan jadi kurang menarik. Karena itu, seorang Blogger Blogspot biasanya hanya menampilkan beberapa Artikel pada Widget Related Post Thumbnail ini. jumlahnya berbeda tergantung dari si pemilik BLOG dengan menyesuaikan lebar kotak postingan blognya. Ada yang menampilkan 6, 5, dan ada juga yang hanya menampilkan 4 Artikel Lain Yang Berhubungan pada widget Artikel Terkait ini karena lebar kotak postingan yang sempit. Berbeda dengan Related Post Biasa yang dilengkapi dengan fungsi scroll sehingga mampu menampilkan banyak Artikel Lain yang berhubungan berdasarkan label Artikelnya.
Oce bro... mari kita lanjutkan....
Seperti biasa, kamu hanya lemparkan senyum silahkan masuk ke akun blog anda di www.blogger.com dengan menggunkan USERNAME dan PASSWORD Blog anda. Lalu pergi begitu saja bagai pesawat tempur anda akan berada pada halaman DASBOR BLOG. Pada halaman tersebut, klik Tombol RANCANGAN.
Selanjutnya, pada halaman RANCANGAN, klik Tab EDIT HTML.
Beri tanda Checklist / Centang / Contreng atau terserah anda menyebutnya apa pada kotak kecil yang ada di depan tulisan EXPAND TEMPLATE WIDGET. Di bawah tulisan tersebut membentang sempit sebuah kotak yang berisi KODE HTML TEMPLATE BLOG yang bikin pusing kepala.
Cari kode </head> pada kotak HTML tersebut. Lakukan pencarian cepat dengan menggunakan tombol CTRL + (plus) huruf F pada keyboard anda lalu tekan ENTER yang akan menampilkan kotak FINE pada sudut kiri bawah browser anda. Selanjutnya ketik </head> pada kotak tersebut. Sudah dapat kodenya ?
Copy kode HTML berikut ini :
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='https://sites.google.com/site/bloggerbugis/js/relatedthumbsbloggerbugis4U.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Letakkan / Paste di atas kode </head> template blog anda.
Selanjutnya cari kode <div class='post-footer-line post-footer-line-1'> pada kode template blog anda. Kalau anda tidak menemukan kode tersebut pada template blog anda, cari kode ini : <p class='post-footer-line post-footer-line-1'>
Letakkan/Copas kode di bawah ini DI BAWAH salah satu kode tersebut di atas. Berikut kodenya :
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Simpan Template Anda
Selesai........
Widget Related Post / Artikel Terkait dengan Gambar / Thumbnail akan menampilkan 5 Artikel terkait berdasarkan label artikel. Jika ingin menambah atau mengurangi jumlah Related Post yang di tampilkan, silahlkan ganti angka 5 (Lima) pada kode var maxresults=5; menjadi lebih banyak atau lebih sedikit.
Jika ingin mengganti tulisan Related Post dengan kata / kalimat lain, silahkan ganti tlisan Related Post ( jangan menghapus tanda petiknya) pada kode var relatedpoststitle="Related Posts";
Oke selesai deh..
happy blogging..
Source : blogger-bugis.blogspot.com
Recent Post Thumbnail/Gambar Bergerak Ke Bawah Efek Marquee
Posted by Administrator
on , under
tutorial
|
TUTORIAL INI BELUM BISA DI TERAPKAN DI BLOG ANDA. SILAHKAN BACA KOMENTAR UNTUK INFORMASI LEBIH LANJUT. SILAHKAN BACA ARTIKEL YANG LAIN
Recent Post Marquee / Animasi
Recent Post adalah widget yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Dengan widget recent post ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh.
Di artikel sebelumnya saya sudah menulis tutorial membuat Recent Post / Artikel Terakhir dengan Thumbnail. Dengan fungsi thumbnail, Widget Recent Post akan menampilkan Gambar yang ada di dalam artikel seperti yang biasa kita jumpai pada Widget Related Post / Artikel Terkait yang dipasang di akhir artikel / postingan blog.
Secara tidak sengaja, saya menghapus JavaScript Recent Post Thumbnail BLOGGERBUGIS yang tersimpan di sites google. Karena malas upload kembali JSnya, sekalian saja saya memasang Widget Recent Post Thumbnail yang baru yang telah di tambahkan efek MARQUEE / Berjalan. Dengan efek marquee, Widget Recent Post Thumbnail BB jadi tampak lebih menarik. Related Post Thumbnail akan BERGERAK turun dengan teratur. Hasilnya, jadilah Widget Recent Post Thumbnail Animasi hehehe....
Belum puas dengan animasinya, sekalian saja saya tambahkan bingkai yang tidak bisa di gunakan untuk foto dinding. Hasilnya... silhkan lihat sendiri pada sidebar blog BLOGGERBUGIS ini (kalau belum diganti dengan yang lebih canggih hehe...).
Mau tahu cara memasang Widget Related Post Tumbnail Animasi yang bergerak turun dan dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......).
Copy kode HTML berikut :
<center><table border="2" cellpadding="7"><tbody><tr><td><center><style type="text/css">
#rp_plus_img{height:280px;overflow:hidden;border:solid 0px #000000;padding:6px 10px 14px 5px;background-color:transparent;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:1px; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:85px;padding:0px;list-style:none;}
#rp_plus_img a{color: #000000;}
#rp_plus_img .news-title{display:block;font-size:14px;font-weight:bold !important;color:#000000;text-align:left;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#DF0101;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #DF0101;width:95px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/bloggerbugis/js/RergerakBB4U%282%29.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 20;
var numchars = 45;
</script> <script src="http://ridho-tif.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
</center></td></tr></tbody></table></center>
Recent Post Marquee / Animasi
Recent Post adalah widget yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Dengan widget recent post ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh.

Di artikel sebelumnya saya sudah menulis tutorial membuat Recent Post / Artikel Terakhir dengan Thumbnail. Dengan fungsi thumbnail, Widget Recent Post akan menampilkan Gambar yang ada di dalam artikel seperti yang biasa kita jumpai pada Widget Related Post / Artikel Terkait yang dipasang di akhir artikel / postingan blog.
Secara tidak sengaja, saya menghapus JavaScript Recent Post Thumbnail BLOGGERBUGIS yang tersimpan di sites google. Karena malas upload kembali JSnya, sekalian saja saya memasang Widget Recent Post Thumbnail yang baru yang telah di tambahkan efek MARQUEE / Berjalan. Dengan efek marquee, Widget Recent Post Thumbnail BB jadi tampak lebih menarik. Related Post Thumbnail akan BERGERAK turun dengan teratur. Hasilnya, jadilah Widget Recent Post Thumbnail Animasi hehehe....
Belum puas dengan animasinya, sekalian saja saya tambahkan bingkai yang tidak bisa di gunakan untuk foto dinding. Hasilnya... silhkan lihat sendiri pada sidebar blog BLOGGERBUGIS ini (kalau belum diganti dengan yang lebih canggih hehe...).
Mau tahu cara memasang Widget Related Post Tumbnail Animasi yang bergerak turun dan dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......).
Copy kode HTML berikut :
<center><table border="2" cellpadding="7"><tbody><tr><td><center><style type="text/css">
#rp_plus_img{height:280px;overflow:hidden;border:solid 0px #000000;padding:6px 10px 14px 5px;background-color:transparent;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:1px; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:85px;padding:0px;list-style:none;}
#rp_plus_img a{color: #000000;}
#rp_plus_img .news-title{display:block;font-size:14px;font-weight:bold !important;color:#000000;text-align:left;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#DF0101;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #DF0101;width:95px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/bloggerbugis/js/RergerakBB4U%282%29.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 20;
var numchars = 45;
</script> <script src="http://ridho-tif.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
</center></td></tr></tbody></table></center>
Paste di NOTEPAD atau Microsoft Office Word.
Ganti kode yang berwarna BIRU dengan url blog anda.
Selanjutnya.....................
Jika ingin mengedit kode yang lain, silahkan edit kode HTML Recent Postnya yang di beri warna MERAH sesuai petunjuk berikut :
height:280px; Adalah tinggi Kotak Recent Post. Silahkan ganti angka 280 menjadi angka yang lebih banyak jika ingin membut kotak yang lebih panjang atau sebaliknya.
font-size:14px;font-weight:bold !important;color:#000000; Adalah kode untuk Besar huruf dan warna Judul artikel. Ganti angka 14 menjadi lebih besar jika ingin membuat Teks Judul menjadi lebih besar dan sebaliknya. Kode #000000 adalah kode warna hitam. Silahkan diganti dengan kode warna anda jika anda menginginkan warna lain pada judul artikel yang akan ditampilkan Related Post.
font-size:12px;font-weight:normal !important;color:#DF0101; Adalah kode untuk tulisan yang ada di bawah gambar thumbnail yang merupakan kalimat pertama artikel. Cara mengedit kodenya sama seperti cara mengedit judul artikel di atas.
var speed = 1000;
var pause = 3500; Adalah kecepatan Gambar bergerak Turun dan Lama Gambar Terdiam sebelum bergerak. Ganti angka 1000 jika ingin membuat gambarnya bergerak turun lebih cepat dan sebaliknya. Begitu juga dengan angka 3500 jika ingin membuat gambar terdiam lebih lama dan sebaliknya, sebelum gambar bergerak turun.
var numposts = 20; adalah jumlah judul postingan / artikel yang akan di tampilkan secara bergantian. Silahkan ganti angka 20 menjadi lebih besar jika ingin menampilkan lebih banyak judul artikel pada widget recent postnya, atau sebaliknya.
Jika anda masih ingin mengedit kode yang lain, silahkan saja. Kalau widgetnya hancur baru tau rasa
Oce bro.. semoga Tutorialnya bermanfaat... Salam Blogger...
Source : blogger-bugis.blogspot.com
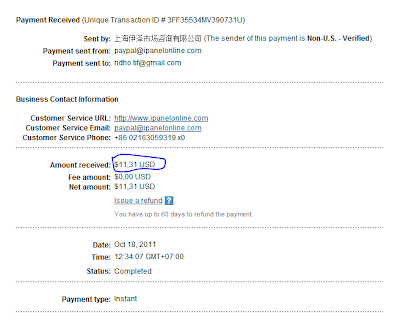
Ipanel terbukti Membayar Member Nya..
Posted by Administrator
on , under
info bisnis
|
nah, bagi agan-agan yang baru pengen memulai bisnis di dunia internet, ane ada satu program neh. yang bisa ngebayar agan-agan hanya dengan ikutan survey dari ipanel. Pada awal nya sih, ane juga sempat ragu dengan neh situs. tapi sekarang ane yakin neh situs bener-bener ngebayar member nya.
buktinya aja dalam kurun beberapa hari aja ane udah bisa cashout 100.000idr..
bagi agan-agan yang pengen deftar atau bergabung dengan ipanelonline siliahkah daftar disini, tapi ingat agan-agan harus teliti dan jujur menjawab survey dari ipanel,, boleh sih gak jujur atau curang, tapi akibat nya akun agan bakal di blokir dari ipanel.. gak bisa dapat duit lagi deh...
gimana? pengen daftar? kalo berminat dapat untung gede silahkan daftar disini...
plus di ipanelonline ini agan-agan juga bisa nambah pengetahuan agan dari survey yang diikuti oleh banyak orang dan dari kalangan yang berbeda-beda, plus juga bisa ngebantu kita jika ada tugas yang berkaitan dengan survey, jadi tinggal searching aja deh jenis survey yang kita butuhkan tanpa perlu survey lagi.. hemat waktu kan..?
pokok nya gak nyesal deh kalo jadi anggota ipanelonline..
ne saya ada bukti pembayaran yang dilakukan ipanel :
pembayaran pertama :
pembayaran kedua :
good luck..
Hanya butuh waktu 1 Menit Daftar Blog ke 12 Mesin Pencari dengan SubmitStart
Posted by Administrator
on , under
tutorial
|

Lakukan tutorial berikut ini, maka dengan beberapa kali klik, secara otomatis blog akan langsung terdaftar di 12 Mesin Pencari terbesar saat ini yaitu :
- Bing
- Yahoo
- AOL
- Excite
- Entireweb
- Gigablast
- Dogpile
- WebCrawler
- ExactSeek
- ixQuick
- Mamma
Silahkan hitung sendiri. Jumlahnya 12 kan ??? hehehe...
Ga' usah tunggu lama�. Langsung Submite / Daftar blog anda dengan klik DISINI.
Saya yakin anda sudah tahu langkah selanjutnya hehehe....
Tapi untuk memastikan, silahkan isi kolom yang tersedia dengan URL Blog / Link Blog anda dan alamat Email anda. Setelah itu, langsung klik tombol SUBMITE
Jika anda melihat tampilan seperti gambar di bawah ini, Klik tulisan yang berwarna ORANGE (Click here to complete your submission to Bing)

Pada halaman BING yang terbuka di tab baru, isi kotak kecil dengan URL blog anda, ketik kode chaptcha, lalu Klik tombol Submite URL
Selanjutnya klik Tulisan orange yang kedua (Click here to complete your submission to Yahoo!)
Di halaman Yahoo, klik tombol / Tulisan Submit a Website or Webpage
Masukkan URL blog anda, lalu Klik SUBMITE URL
Selesai.........
Blog anda sudah terdaftar di 12 Mesin Pencari. Semoga traffic blog anda meningkat dengan pengunjung blog yang semakin ramai dari seluruh belahan dunia maya hehehe....
Semoga artikelnya bermanfaat,
Happy blogging.........
Sumber : blogger-bugis.blogspot.com
Cara Membuat Recent Post Bergerak Ke Bawah
Posted by Administrator
on , under
tutorial
|
Cara Membuat Recent Post Bergerak Ke Bawah yah itulah Tips Dan Trik Tutorial Blogspot tentang Membuat Recent Post Bergerak Ke Bawah or hanya keyword google Cara Membuat Recent Post + Thumbnail dengan Jquery
Recent Post adalah widget Blog yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Cara Membuat Recent Post Bergerak Ke Bawah Dengan widget recent post ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh.
Cara Membuat Recent Post Bergerak ,Di artikel sebelumnya saya sudah menulis tutorial membuat Recent Post / Artikel Terakhir dengan Thumbnail. Dengan fungsi thumbnail, Widget Recent Post akan menampilkan Gambar yang ada di dalam artikel seperti yang biasa kita jumpai pada Widget Related Post / Artikel Terkait yang dipasang di akhir artikel / postingan blog.
Secara tidak sengaja, saya menghapus JavaScript Recent Post Thumbnail BLOGGERBUGIS yang tersimpan di sites google. Karena malas upload kembali JSnya, sekalian saja saya memasang Widget Recent Post Thumbnail yang baru yang telah di tambahkan efek MARQUEE / Berjalan. Dengan efek marquee, Widget Recent Post Thumbnail BB jadi tampak lebih menarik. Related Post Thumbnail akan BERGERAK turun dengan teratur. Hasilnya, jadilah Widget Recent Post Thumbnail Animasi hehehe....
Belum puas dengan animasinya, sekalian saja saya tambahkan bingkai yang tidak bisa di gunakan untuk foto dinding. Hasilnya... silhkan lihat sendiri pada sidebar blog BLOGGERBUGIS ini (kalau belum diganti dengan yang lebih canggih hehe...).
Cara Membuat Recent Post Bergerak, Mau tahu cara memasang Widget Related Post Tumbnail Animasi yang bergerak turun dan dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......).
Copy kode HTML berikut :
<center><table border="2" cellpadding="7"><tbody><tr><td><center><style type="text/css">
#rp_plus_img{height:280px;overflow:hidden;border:solid 0px #000000;padding:6px 10px 14px 5px;background-color:transparent;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:1px; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:85px;padding:0px;list-style:none;}
#rp_plus_img a{color: #000000;}
#rp_plus_img .news-title{display:block;font-size:14px;font-weight:bold !important;color:#000000;text-align:left;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#DF0101;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #DF0101;width:95px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/bloggerbugis/js/RergerakBB4U%282%29.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 20;
var numchars = 45;
</script> <script src="http://ridho-tif.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
</center></td></tr></tbody></table></center>
Paste di NOTEPAD atau Microsoft Office Word.
Ganti kode yang berwarna MERAH dengan url blog anda.
Selanjutnya....................
Tambahkan gadget baru pada blog anda dengan memilih kotak HTML/JavaScript lau paste kode Related Post yang telah anda ganti dengan URL BLOGANDA sendiri lalu simpan. Jika anda belum tahu cara menambahkan gadget baru pada BLOG BLOGSPOT. silahkan baca A. MENAMBAHKAN WIDGET DISINI
Selesai........
Jika ingin mengedit kode yang lain, silahkan edit kode HTML Recent Postnya yang di beri warna MERAH sesuai petunjuk berikut :
height:280px; Adalah tinggi Kotak Recent Post. Silahkan ganti angka 280 menjadi angka yang lebih banyak jika ingin membut kotak yang lebih panjang atau sebaliknya.
font-size:14px;font-weight:bold !important;color:#000000; Adalah kode untuk Besar huruf dan warna Judul artikel. Ganti angka 14 menjadi lebih besar jika ingin membuat Teks Judul menjadi lebih besar dan sebaliknya. Kode #000000 adalah kode warna hitam. Silahkan diganti dengan kode warna anda jika anda menginginkan warna lain pada judul artikel yang akan ditampilkan Related Post.
font-size:12px;font-weight:normal !important;color:#DF0101; Adalah kode untuk tulisan yang ada di bawah gambar thumbnail yang merupakan kalimat pertama artikel. Cara mengedit kodenya sama seperti cara mengedit judul artikel di atas.
var speed = 1000;
var pause = 3500; Adalah kecepatan Gambar bergerak Turun dan Lama Gambar Terdiam sebelum bergerak. Ganti angka 1000 jika ingin membuat gambarnya bergerak turun lebih cepat dan sebaliknya. Begitu juga dengan angka 3500 jika ingin membuat gambar terdiam lebih lama dan sebaliknya, sebelum gambar bergerak turun.
var numposts = 20; adalah jumlah judul postingan / artikel yang akan di tampilkan secara bergantian. Silahkan ganti angka 20 menjadi lebih besar jika ingin menampilkan lebih banyak judul artikel pada widget recent postnya, atau sebaliknya.
Jika anda masih ingin mengedit kode yang lain, silahkan saja. Kalau widgetnya hancur baru tau rasa, Oce bro.. semoga Tutorialnya Cara Membuat Recent Post Bergerak bermanfaat... Salam Blogger...
Sumber : OjelHTC.blogspot.com
Cara Membuat Blog Menjadi Dofollow
Posted by Administrator
on , under
tutorial
|
Cara Membuat Blog Menjadi Dofollow yah Tutorial Blogspot lagi dah rencana incar visitor yang lebih banyak lagi :v, Blog Dofollow sudah merajarela dimana-mana, dan telah tersebar hingga seluruh dunia. Menanggapi request dari sahabat Deny maka Deny akan menuliskan artikel cara membuat blog menjadi dofollow.
Banyak sobat blogger yang membuat blog menjadi dofollow hanya untuk mendapatkan komentar yang banyak. Selain itu menurut mereka blog dofollow akan menghasilkan pengunjung yang banyak dan terus setia berkunjung dan bahkan berkomentar di blognya (baca: tips mendapatkan pengunjung setia). Cara Membuat Blog Menjadi Dofollow
Jika menurut saya, blog dofollow dan nofollow (baca: apakah dofollow dan nofollow itu?) itu hampir sama saja, namun yang membedakan blog dofollow memberikan backlink yang lebih banyak saat berkomentar daripada blog nofollow, maka itulah yang menimbulkan minat pengunjung untuk berkomentar di blog dofollow.
Apakah anda sudah yakin ingin merubah blog anda menjadi dofollow? Jika anda berminat silakan ikuti tutorial berikut di bawah ini: Cara Membuat Blog Menjadi Dofollow.
1. Login ke akun blogger sobat.
2. Pergi ke tab rancangan, lalu pilih edit html.
3. Centang expand template widget, lalu cari kode berikut:
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
4. Hapus kode yang berwarna merah di atas, sehingga kodenya akan menjadi seperti ini:
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
5. Lalu cari kode berikut ini:
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
6. Kemudian hapus kode yang berwarna merah di atas, sehingga kodenya akan menjadi seperti ini:
<a expr:href='data:backlink.url'><data:backlink.title/></a>
7. Simpan template.
Selamat anda sudah selesai merubah/membuat blog anda menjadi dofollow. Saya tekankan tidak semua blog dofollow memiliki komentar banyak, terkecuali bagi mereka yang blognya bertraffic tinggi, rajin blogwalking (promosi), ataupun yang memiliki pengunjung setia. Dan tidak mesti juga blog nofollow memiliki komentar sedikit, semua itu tergantung dari blogwalking tadi (berkomentar), kualitas artikel, dan traffic yang lumayan tinggi juga.
Silakan tentukan pilihan anda, apakah anda yakin ingin membuat blog menjadi dofollow? Itu dipilihan anda masing-masing.
Sumber : OjelHTC.blogspot.com
Disable Klik Kanan Pada Blog
Posted by Administrator
on , under
tutorial
|
Cara Mendisable Klik Kanan Pada Blogspot atau bisa juga dengan keyword Cara Menonaktifkan/Mematikan Klik Kanan Pada Blog yah itulah Tips Dan Trik Blogspot HTC kali ini, Terkadang kita ada kalanya kepingin halaman blog kita tidak bisa di klik kanan oleh orang lain, mungkin karena ada sesuatu hal yang membuat kita terpaksa membuatnya.
Mungkin saja karena kita ingin melindungi semua rahasia-rahasia yang ada di balik klik kanan tersebut. Terlepas dari hal itu, entah anda pingin atau tidak, saya coba membantu cara praktis membuat klik kanan di halaman blog anda agar didisable oleh system.
Untuk itu silahkan ikuti langkah-langkah berikut ini tentang Cara Disable Klik Kanan Pada Blog.
1. Masuk ke Blog anda
2. Klik Tata Letak
3. Klik Tambah Gadget
4. Klik pilihan menu HTML/JavaScript
5. Pastekan script di bawah ini ke dalam kolom konten tersebut
<script>
var message="Maaf, Klik Kanan Saat Ini Saya Disable ";
///////////////////////////////////
function clickIE4(){if (event.button==2){alert(message);return false;}}
function clickNS4(e){if (document.layers||document.getElementById&&!document.all){if (e.which==2||e.which==3){alert(message);return false;}}}
if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById){document.onmousedown=clickIE4;}
document.oncontextmenu=new Function("alert(message);return false")
</script>
6. Silahkan ganti script yang berwarna biru dengan kalimat pilihan anda
7. Klik Simpan
8. Selesai dan Selamat Mencoba ^_^
Sumber : OjelHTC.blogspot.com
Cara Buat Tukeran Link Otomatis
Posted by Administrator
on , under
tutorial
|
Bagi kawan yang belum tahu caranya membuat dan ingin juga memasang, maka silahkan ikuti langkah dibawah ini:
Daftar dulu disini, gratis kok, proses pendaftaran sama dengan pendaftaran layanan lainnya, dan lakukan sampai melakukan konfirmasi dari email yang diterima. Saya tidak akan menjelaskan detil untuk hal ini, karena jika anda sudah bisa mendaftar sebagai blogger maka tidak akan sukar melakukan pendaftaran ini. setelah anda mendaftar anda akan mendapatkan kode html.. lalu sisipkan kode html tersebut di Rancangan > tambah gadget > HTML/Java Script..
contoh script yang didapatkan: <div dir="ltr" style="text-align: left;" trbidi="on">
<script src="http://www.blenza.com/linkies/autolink.php?owner=ridho1991&postid=22Oct2011a" type="text/javascript">
</script></div>
berikut hasil nya jika sudah selesai terpasang :
Selamat Mencoba...
Pasang Info Cuaca Di Blog
Posted by Administrator
on , under
tutorial
|
Info Cuaca adalah salah satu aksesoris yang cukup menarik untuk dipasang diblog. Tujuanya adalah ya untuk mengetahui ramalan cuaca,walaupun Info Cuaca ini hanya mewakili kota tempat tinggal sang pemilik blog .namun Info Cuaca ini cukup menarik untuk dipasang di blog kamu .berikut adalah gimana cara dapatin kode html untuk Info cuaca tersebut:
1.Klik http://www.wanderground.com.
2.Masukan nama kota tempat kamu tinggal,lalu klik tanda Search disampingnya.
3.Setelah muncul Info Cuaca kota kamu silakan klik Get Your Wheater Sticker yang ada dibawah.
4.Silakan pilih banner Info Cuaca yang kamu inginkan.
5.Setelah kamu memilih banner yang kamu inginkan,nanti akan tampil kode HTML dari banner tersebut.
6.Copy Kode HTML banner yang kamu pilih.
7.Selanjutnya LOGIN ke blogger kemudian klik Tata Letak Lalu klik Tambah Gadget dan Pilih HTML/javascript lalu paste kode tadi kedalamnya. jangan lupa klik save.
8.Selesai.. Tinggal kamu lihat hasilnya.
Meta Tag Generator Lulus Uji Coba
Posted by Administrator
on , under
tutorial
|
Pusing nentuin Meta Tag yang baik buat blog ? ga usah pusing-pusing hehehe .kerana dalam postingan kali ini saya akan membahas mengenai Cara Buat Meta Tag Dengan Meta Tag Generator .menentukan Meta Tag memang perlu sekali untuk SEO, karena Meta Tag akan menjelaskan keyword blog kita kepada Search Engine. Pada dasarnya dari beberapa jenis Meta Tag kegunaanya adalah sama namun yang membedakan adalah senruhan SEO sendiri. ne ane ada meat tag yang ampuh banget untuk SEO dan lulus uji coba.. Meta Tag ini ane dapatin dari salah satu mastah blogger.. :D ne ane share meta tag nya..
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/>
<meta expr:content='data:blog.pageName' name='Keywords'/>
<meta expr:content='data:blog.pageName' name='subject'/>
<meta expr:content='data:blog.pageName' name='Abstract'/>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='ridho blog - teknologi dan informasi - Information System Solution' name='description'/>
<meta content='business online,tutorial blog,sports,cara dan tips instal komputer,google adsense,wordpress,windows xp,windows 7,free software,template,joomla,seo friendly,linux,download' name='keywords'/>
</b:if>
letakin meta tag diatas dibawah kode <head> di perancangan edit HTML.
selamat mencoba..
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/>
<meta expr:content='data:blog.pageName' name='Keywords'/>
<meta expr:content='data:blog.pageName' name='subject'/>
<meta expr:content='data:blog.pageName' name='Abstract'/>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='ridho blog - teknologi dan informasi - Information System Solution' name='description'/>
<meta content='business online,tutorial blog,sports,cara dan tips instal komputer,google adsense,wordpress,windows xp,windows 7,free software,template,joomla,seo friendly,linux,download' name='keywords'/>
</b:if>
letakin meta tag diatas dibawah kode <head> di perancangan edit HTML.
selamat mencoba..
Cara Buat Template Blogspot
Posted by Administrator
on , under
tutorial
|
Dalam postingan kali ini saya akan membahas bagaimana Cara Membuat Template Blogspot. Yaitu dengan menggunakan template generator .Sekarang ini sudah banyak sekali pengguna blog dan pengguna template yang sama ,jika ingin tampilan blog anda terlihat beda Caranya adalah dengan membuat sendiri template untuk blog anda .Tanpa basa-basi langsung saja kita praktek bagaimana cara membuat template blog.
Buat anda yang pemula jangan khawatir pembuatan template yang saya bahas tidak menggunakan bahasa pemrograman .
Ikuti lankah2 berikut untuk membuat template
1.Klik Link http://e-infotainment.com/trixapps/trixtg/trixtgv2/application.php Atau Klik Disini
2.Setelah anda membuka situs tersebut terdapat 2 window/jendela. Window yang di depan adalah window untuk mengatur setingan template .Dan window yang dibelakangnya adalah adalah preview/hasil sementara dari hasil hasil settingan dari window yang di depan.
3.Di dalam window yang di depan terdapat 9 menu utama untuk mengatur template .Yaitu General settings,load/save template,choose layout,extra settings,body settings,outer wrapper,content wrapper,main wrapper,HTML Code.
4.Selanjutnya Buka menu load/save template .setelah anda klik akan terdapat beberapa menu . selanjutnya pilih menu category dengan trix designs .setelah memilih category selanjutnya memilih template .Ada 7 template yang siap anda buat , yaitu BG Styles,bubble,digital diary,notebook,orkut simple,puffy, dan vista. silakan pilih salah satu dengan selera. lalu klik menu load template yang ada disampingnya .dan lihat previewnya yang ada di jendela belakang.
5.Lalu Klik Menu Choose Layout ,dan beri tanda centang untuk bagian blog yang anda ingin tampilkan pada template.dan memilih tipe sidebar.
6.Selanjutnya klik menu Body Settings ada beberapa menu dan bagian yang bisa anda setting, yaitu background,Text,Dimensions,More Styles dan Link silakan atur sendiri menurut selera anda.
7.Berikutnya klik menu Outer Wrapper, sam aseperti body settings ada beberapa menu juga yang dapat di atur menurut selera anda seperti Background,Text,Dimensions dan More Styles silakan setting sendiri menurut selera anda.
8.Klik menu Header Wrapper,Pada menu header wrapper terdapat menu setting yang lebih banyak di antaranya Title,Description,Menu Wrapper,dan Menu Link yang di dalamnya masih terdapat menu stting lagi . silakan setting menurut selera anda .
9.Selanjutnya klik menu Content Wrapper ,Di dalam menu ini juga terdapat menu setting yang hampir sama pada menu setting sebelumnya . silakan setting menurut sera anda .
10.Setelah itu Klik menu Crosscol Wrapper , Dalam menu ini juga terdapat sedit lebih banyak menu setiing yang sama seperti menu setting header wrapper yang didalam menu tersebut masih ada beberapa menu setting lagi.
11.Selanjutnya Klik Menu Main Wrapper, Di dalam menu ini juga terdapat lebih banyak menu setting diantaranya Single Post,Date Header,Post Title,Post Content,Post Footer,Dan Block .dan masih ada menu setting lagi di dalam menu tersebut . silakan setting menurut selera anda.
12.Setelah itu klik menu Sidebar Wrapper , Lalu klik Menu setting satu per satu dan setting menurut selera anda.
13.Lalu Klik menu Footer Wrapper , dalam menu ini juga sama terdapat beberapa menu setting seperti menu setting sebelumnya .silakan seting menurut selera anda.
14.Inilah tahapan menu terakhir yaitu menu HTML Code .menu ini akan menampilkan Kode HTML dari hasil settingan template yang tadi anda setting . Klik Menu HTML Code Lalu klik Blogger dan akan tampil kode html dari hasil settinagn tadi .Selanjutnya blok semua kode tersebut untuk di paste ke blog anda.
15.Selanjutnya sig in ke blogger .klik tata letak Lalu klik edit html . Blok semua kode html tersebut yang anda di blog anda dan hapus semua kode tersebut.Lalu paste kode hasil pembuatan tamplate tadi ke blog anda. Selanjutnya klik save template . dan lihat hasilnya ?
Selamat mencoba .^_^.
Cara Buat Status YM di Blog
Posted by Administrator
on , under
tutorial
|
Dalam postingan yang singkat kali ini saya akan membahas bagaimana Cara Buat Status Yahoo Messenger di Blog.Punya Yahoo Messenger atau YM ?Pasti kamu yang suka chatting punya yang namanya YM atau Yahoo Messenger.Yahoo Messenger bisa kita aplikasikan loh kedalam blog kita ? ya sekedar buat chatting kepada pengunjung blog kita atau bisa juga buat tanya jawab tentang blog kita .coba lihat Status Yahoo Messenger yang sedang online di bawah ini :

dan coba lihat Status Yahoo Messenger yang sedang offline dibawah ini :

kamu bisa memasang Status Yahoo Messenger kaya di atas dengan mudah, silakan ikuti langkah-langkah Cara Buat Status Yahoo Messenger di Blog dibawah ini :
1.Login ke Blogger.com
2.kemudian klik Tata Letak dan klik lagi Elemen Halaman kemudian pilih Tambah Gadget
3.Setelah muncul jendela baru silakan pilih HTML/Javascript,Lalu copy dan paste kode berikut ini kedalam kolom HTML/Javascript Tersebut.
<center><a href="http://messenger.yahoo.com/edit/send/?.target=ID-YM"><img src="http://opi.yahoo.com/yahooonline/u=ridho.hilmawan/m=g/t=14/l=us/opi.jpg" alt="Status YM" border="0" /></a></center>
4.Ganti tulisan ID-YM yang berwarna biru dengan ID Yahoo Messenger Kamu.selain itu kamu juga bisa mengganti tampilan Status Yahoo Messenger kamu dengan merubah angka 14 yang berwarna hijau dengan angka 1-14 menurut tampilan icon YM yg kamu inginkan .silakan dicoba.
selesai selamat mencoba Cara Buat Status Yahoo Messenger di Blog.
Cara Daftar Google Adsense
Posted by Administrator
on , under
tutorial
|
Google Adsense adalah program periklanan milik google yang membayar penerbit iklan dari sponsornya dengan sistem pembayaran PPC (Pay Per Click).Apakah kamu pernah di tolak mendaftar Google Adsense ?kalo pernah pasti kamu pasrah .hehehe tapi jangan pasrah gitu dong, kali ini saya punya tips nich gimana CARA MUDAH DAFTAR GOOGLE ADSENSE dan kemungkinan diterimanya sekitar 80%,dan yang menyenangkannya lagi script atau kode iklan dari Google Adsense ini bisa dipasang di blog kita yang lain dan yang berbahasa indonesia.jadi ketakutan kita saat mencoba atau mendaftar baru di Google Adsense jadi berkurang dech .hehehe
Apa sebabnya para blogger ngebet banget pengen cepet-cepet di terima Google Adsense ? ya.. mungkin karena bayaranya yang cukup lumayan .hehehe apalagi kalo trafik blog kita bagus,makin banyak dech dollar yang masuk ke kantong kita .sedikit informasi ada sebuah website yang menjadi penerbit iklan dari Google Adsense dan website tersebut sekarang menjadi penerbit iklan dari Google Adsense dengan penghasilan terbesar yaitu sekitar 10.000 dollar sebulan. coba kamu rupiahkan jumlah tersebut.
Apa yang menyebabkan kamu ditolak mendaftar google adsense ?ya.. kemungkinan terbesar pendaftaran Google Adsense adalah dari bahasa utama yang digunakan blog itu sendiri.dan biasanya kalo kita mendaftar Google Adsense dengan blog berbahasa indonesia pasti slalu ditolak .karena bahasa indonesia belum didukung oleh Google Adsense . dan berikut ini ada tips CARA MUDAH DAFTAR GOOGLE ADSENSE dan script atau kode iklanya juga bisa dipake bi blog kita yang lain malahan yang berbahasa indonesia . silakan ikuti langkah-langkah berikut untuk daftar google adsense:
CARA MUDAH DAFTAR GOOGLE ADSENSE
1.Kalo kamu sudah punya blog berbahasa indonesia silakan buat blog baru dengan menggunakan bahasa inggris sebagai bahasa utama.
2.Setelah blog jadi isikan dengan minimal 5 postingan dengan menggunakan B.inggris .kalo kamu kuarang mengerti B.inggris silakan gunakan google translate.
3.Setelah kamu memiliki 5 postingan yang kamu lakukan sekarang adalah mendaftar google adsense langsung dari blog kamu .Caranya kamu klik layout pada dashboard lalu kamu klik add a apge element nah tinggal kamu pilih Adsense
4.Setelah muncul jendela baru pada Adsense silakan isi Email dengan email blog kamu dan isikan Blog Language dan Email language dengan english, kemudian klik Create account
5.Setelah kamu mengklik Create account akan muncul jendela baru lagi yang merupakan form pendaftaran Google Adsense silakan kamu isi data-data dengan lengkap.
6.jika kamu memilih metode LOGIN ke Google Adsense dengan google account maka kamu akan diminta memasukan email dan password google acount milik kamu .setelah itu klik Continue
7.Pada halaman berikutnya adalah informasi bahwa google telah mengirimkan sebuah email ke email kamu untuk diverifikasi.
8.silakan cek email yang kamu gunakan untuk mendaftar Google Adsense. setelah ada email dari Google Adsense silakan klik link aktivasi account Google Adsense kamu.
9.Setelah link aktivasi dibuka maka ada halaman berikutnya yang berisi pendaftaran Google Adsense sedang diproses dan akan ditindak lanjuti dalam kurun waktu 2 hari . selesai ..
10.sambil kamu menunggu proses verifikasi akun Google Adsense .kamu juga tetap bisa menampilkan iklan google adsense . dengan cara klik layout pada dashboard lalu kamu klik add a apge element nah tinggal kamu pilih Adsense. dan kamu tinggal Login dengan akun google kamu.
Cara Pasang Widget Feedjit
Posted by Administrator
on , under
tutorial
|
Salah satu kebutuhan pemilik blog adalah apa dan kata kunci atau dari mana pengunjung blognya dapat sampai di blognya .untuk itu Feedjit adalah solusinya.Wiget Feedjit ini sangat berguna untuk sebuah blog dan untuk mengetahui dari mana datangnya pengunjung blog kamu .Wiget Feedjit ini dapat di dapatkan secara gratis .Selain untuk itu semua Wiget Feedjit juga bisa untuk membandingkan keyword atau kata kunci apa yang paling banyak membawa pengunjung datang ke blog kamu. pengen Pasang Wiget Feedjit ? silakan ikuti langkah-langkah Cara Pasang Widget Feedjit berikut ini:
1.Klik http://feedjit.com/
2.Lihat Bagian bawah ada 4 contoh Widget Feedjit yang bisa kamu pilih.
3.Kalo pengen ngerubah ukuran atau tampilanya klik aja Click here to Customize It!
4.Kalo udah Copy kode HTML Widget Feedjit nya ke blog kamu . Caranya Login ke blogger Lalu Klik Tata Letak Kemudian Klik tambah Gadget Lalu pilih HTML/javascript Lalu paste kodenya disitu . Jangan lupa klik Simpan
Pengaturan Blog Untuk SEO
Posted by Administrator
on , under
tutorial
|
Dalam tekhnik SEO Pengaturan-pengaturan dasar untuk blog sangat diperlukan .Tujuanya adalah untuk memberikan informasi secara jelas apa yang ada di dalam sebuah blog. Pengaturan ini meliputi pengaturan-pengaturan dasar di dalam elemen-elemen blog .Pengaturan blog untuk SEO ini juga berguna untuk menginformasikan Robots dari search engine mengenai info dasar blog kita secara detail,yang tujuanya supaya search engine lebih friendly terhadap blog kita .sekian penjelasan dari saya mengenai Pengaturan blog untuk SEO. langsung aja kita praktek mengatur pengaturan dasar blog unruk SEO .
Ikuti Langkah-langkah berikut :
1Login ke http://www.blogger.com
2.Setelah Login Klik pengaturan lalu klik "Dasar"
3."Judul" dan "uraian" adalah deskripsi blog kamu jadi kalo udah di set biarkan saja
4.Untuk "tambahkan blog kedaftar kami" dan "Biarkan mesin pencari menemukan blog anda" pastikan sudah di set "ya"
5.Untuk "Konten Dewasa" Pastikan di set tidak.
Klo udah klik "Simpan setelan"
6.Klik menu "Format"
7.Untuk "Tampilkan" pastikan angkanya di atas 5 .setting "Tampilkan" Ini adalah untuk mengatur/menampilkan jumlah postingan di halaman depan blog kamu.
8.Untuk "Format Tanggal" Pilih terserah kamu.
9.Untuk "Zona Waktu" pastikan zona indonesia karena kita tinggal di indonesia .hehehe
10.Untuk "Tampilkan Field Judul" pastikan di set "ya".
11.Untuk "Tampilkan Kolom Link" Dan "Aktifkan peralatan Float" du set ke "ya" juga.
12."Template Posting" isikan dengan keyword blog kamu .
Kalo udah klik "Simpan Setelan"
13.Selanjutnya klik Menu "Feed Situs"
14.Untuk pengaturan "Izinkan Feed Blog" di set ke "ya"
15.Kemudian isikan keyword blog kamu lagi Di "Footer Feed Posting" dan kemudian Klik simpan setelan.
Selesai..Demikianlah Pengaturan Blog Untuk SEO (Search Engine Optimization) Semoga blog kamu jadi lebih Friendly lagi dengan Search engine.
Cara Menggunakan Google Webmaster Tool
Posted by Administrator
on , under
tutorial
|
Google Webmaster Tool adalah alat yang disediakan google untuk melihat dan menilai blog kita .Dengan menggunakan Google Webmaster Tool kita dapat lebih mudah melakukan langkah-langkah SEO Yang harus di jalankan. Google Webmaster Tool dapat kita dapatkan secara gratis dan mudah, yang harus kita miliki hanya akun google. Pasa pakar SEO juga sangat menganjurkan menggunakan Google Webmaster Tool. Karena dari tadi saya ngomongin Google Webmaster Tool berarti dalam postingan kali ini saya akan menerangkan dan menjelaskan Cara Menggunakan Google Webmaster Tool Silakan ikuti langkah-langkah berikut Untuk Menggunakan Google Webmaster Tool :
1.Login Ke https://www.google.com/webmasters/tools. Jika anda sudah login ke blogger maka situs ini akan login secara otomatis dengan akun google kamu.
2.Setelah muncul tampilan dashboard isikan alamat blog kamu di kotak teks lalu klik Add Site.
3.Setelah kamu mengklik Add Site maka URL blog kamu ditambahkan ke Google Webmaster Tool. walaupun begitu kamu perlu memverifikasi URL blog kamu terlebih dahulu .Tujuanya untuk meyakinkan apakah kamu pemilik dari blog yang kamu daftarkan.
4.Kemudian pilih verifikasi Dengan Meta Tad.
5.Setelah muncul Kode Meta Tag untuk Verifikasi Copy kode tersebut ke blog kamu,Caranya Login ke blogger lalu klik Tata Letak lalu pilih Edit HTML. Setelah itu cari kode <head> biar lebih gampang cari kode tersebut Gunakan tombol CTRL+F .Klo udah ketemu kode <head> nya paste kode Meta Tag dari Google Webmaster Tool di bawahnya. kalo udah klik save template.
6.Setelah itu balik lagi ke halaman Google Webmaster Tool lalu klik verify . setelah blog kamu Terverifikasi maka status blog kamu di Google Webmaster Tool menjadi verified.
Cara Cek PageRank Blog kamu
Posted by Administrator
on , under
tutorial
|
Bagi anda yang belum tau apa itu pagerank .Pagerank adalah semacam alat pengukur bagi google dan pengunjung website/blog anda akan seberapa �populernya� blog anda ini.
Semakin tinggi pagerank web/blog anda, maka akan semakin senang robot dari search engine datang �menyambangi� blog anda.
Tinggi Rendahnya Pagerank ADalah dari seberapa banyak situs yang memasang link di blog anda . Semakin banyak situs yang mengarahkan link kesitus anda semakin tinggi pula pagerank blog anda .
Cara Mengukur seberapa tingginya pagerank Blog anda Bisa Di Cek di sini
Selamat Mencoba..
Semakin tinggi pagerank web/blog anda, maka akan semakin senang robot dari search engine datang �menyambangi� blog anda.
Tinggi Rendahnya Pagerank ADalah dari seberapa banyak situs yang memasang link di blog anda . Semakin banyak situs yang mengarahkan link kesitus anda semakin tinggi pula pagerank blog anda .
Cara Mengukur seberapa tingginya pagerank Blog anda Bisa Di Cek di sini
Selamat Mencoba..
About Me
Posted by Administrator
on , under |
Nama : Ridho Hilmawan,
Tempat/Tanggal Lahir : Pekanbaru, 09 may 1991,
Jenis Kelamin : Laki-laki,
Jumlah Bersaudara : 3 orang,
No Telepon : 081378577646,
Alamat : Jl. srikandi, blok D.2,Delima,
Jurusan : Teknik Informatika,
Fakultas : Sains dan Teknologi,
Kampus : UIN Sultan Syarif Kasim Riau,
E-mail : ridho.tif@gmail.com,
Facebook : https://www.facebook.com/RidhoCintaAllah,
Blog : http://shop-holiday.blogspot.com/,http://ridho-hilmawan.blogspot.com/,http://ridho-tif.blogspot.com/
Main Priority of Internet Business
Posted by Administrator
on , under
info bisnis
|
Do ACTION's really fun. Included also perform ACTION in internet business. Market research, market tests, create products, polish sales letter, upload files, blogwalking, and still VERY much more ACTION that if I mentioned all will meet the entire contents of this post. : D
Yes, in business there will never stop word ACTION. There is always a sure thing you need ACTION today, tomorrow, day after tomorrow, or another year. So it is impossible that some say "I do not know what to ACTION for my internet business". That there is "why should I do a lot?":)
But do not worry, even if you do a lot, but if you are able to arrange it properly, everything will go smoothly.
The key was the word PRIORITY!
You are able to prioritize which ones you need your ACTION in advance and which ones you ACTION later. To be able to prioritize well, the key you know what your GOAL: What do you want to achieve from your internet business?
The goal does not always mean having to profit materially. But you can make more specific and diverse. Such as for example with the aim blogwalking got many friends, add to the science, and plant links in various places so that you will harvest a web site traffic.
In addition based on goals, priorities can also be determined after analyzing the results and the data you get. Like for example:
-What products are generating the greatest sales for your business?
- Track what marketing is contributing the highest sales results?
- Lines of communication which effectively support your business?
- The biggest challenge that inhibits the passage of what your internet business as well?
- Which part of your internet business in need of more attention in order to run more productive?
By knowing the answers to the questions above, you will know what you should prioritize in your business.
Outside of the above, from any ACTION that you want to do, start with clear objectives. It makes you know what you have to prioritize every day. Of priority that you can manage your job listings. Manage effectively and you will get results.
Yes, in business there will never stop word ACTION. There is always a sure thing you need ACTION today, tomorrow, day after tomorrow, or another year. So it is impossible that some say "I do not know what to ACTION for my internet business". That there is "why should I do a lot?":)
But do not worry, even if you do a lot, but if you are able to arrange it properly, everything will go smoothly.
The key was the word PRIORITY!
You are able to prioritize which ones you need your ACTION in advance and which ones you ACTION later. To be able to prioritize well, the key you know what your GOAL: What do you want to achieve from your internet business?
The goal does not always mean having to profit materially. But you can make more specific and diverse. Such as for example with the aim blogwalking got many friends, add to the science, and plant links in various places so that you will harvest a web site traffic.
In addition based on goals, priorities can also be determined after analyzing the results and the data you get. Like for example:
-What products are generating the greatest sales for your business?
- Track what marketing is contributing the highest sales results?
- Lines of communication which effectively support your business?
- The biggest challenge that inhibits the passage of what your internet business as well?
- Which part of your internet business in need of more attention in order to run more productive?
By knowing the answers to the questions above, you will know what you should prioritize in your business.
Outside of the above, from any ACTION that you want to do, start with clear objectives. It makes you know what you have to prioritize every day. Of priority that you can manage your job listings. Manage effectively and you will get results.
Earn Money From Your Blog
Posted by Administrator
on , under
info bisnis
|
"Full-Time Internet Marketer Finally Divulge The Secret Step-By-Step How Anyone,Including You That Start From Zero, Can Get U.S. $ 580.04/Blog/Bulan From the InternetJust With Blogging. And It Only For a Blog, Imagine If you Have 5 Blog! "
You have often heard and seen blogging can get money, but still confused how? Considerthe following ...
If you're tired and nek mendegerkan the Internet Marketing "gurus" tell you that gettingmoney from the Internet is easy and you can get results in rapid (eg 1 hour, 1 day, or 1week), you will definitely pleased with what I want to say below.
Incidentally, I was a "weird" who disagreed with the Internet Marketing "gurus" of this.Indeed in my opinion, get the money from the Internet is difficult and takes time (aka can not instant or quick).
About seeking money through the Internet, I am a person who likes to say what it is. Notembellish condiments, and not trying to "ignorant" you that Internet Marketing is an easything.
Is if I lie to you, slowly you own also know that I lied.
I'm not that stupid rich? :)
Money From the Internet Just With Clicks? Do not Dream Deh! True Learning How ToBuild Your Internet Business. Learn How to Get a Million Dollar First you Through the Internet first, and aspires to Get Tens of million rupiah. FREE Report How To Describe ToYou ...
You have often heard and seen blogging can get money, but still confused how? Considerthe following ...
If you're tired and nek mendegerkan the Internet Marketing "gurus" tell you that gettingmoney from the Internet is easy and you can get results in rapid (eg 1 hour, 1 day, or 1week), you will definitely pleased with what I want to say below.
Incidentally, I was a "weird" who disagreed with the Internet Marketing "gurus" of this.Indeed in my opinion, get the money from the Internet is difficult and takes time (aka can not instant or quick).
About seeking money through the Internet, I am a person who likes to say what it is. Notembellish condiments, and not trying to "ignorant" you that Internet Marketing is an easything.
Is if I lie to you, slowly you own also know that I lied.
I'm not that stupid rich? :)
Money From the Internet Just With Clicks? Do not Dream Deh! True Learning How ToBuild Your Internet Business. Learn How to Get a Million Dollar First you Through the Internet first, and aspires to Get Tens of million rupiah. FREE Report How To Describe ToYou ...
Why The Online Business Beginners Always Failed???
Posted by Administrator
on , under
info bisnis
|
Maybe you are a beginner online business never experienced such thing as failure in doing business online, that failure may occur by several factors. But if you have been doing business online is definitely the ultimate goal of monetizing the internet? What right does not ......!!!!!!
The problem that often occurs is how a beginner to start their online business from which the first, many online business beginners who assume doubted whether an online business on the internet is real or true, and perhaps an online business is a fraud on the internet.
Based on the fact that I get, the failure in online business for beginners occurs by several things:
A. Confused Start From Where ...???
You must be confused beginners in starting an online business, I have to start from where ...?? Perhaps the word - the word is there in the hearts of the online business newbies. So the beginner online business do not easily tempted by the offer - an offer that is not obvious where you should focus to a business. exemplified here what if you run a business again arrived - arrived there another online business that is more automatic tantalizing you prefer another and it happened again when there are other online businesses that are better, then your focus by not doing business online then you will be dizzy own at a later time because of too much business that you live. Before that you as a beginner should have a working program before starting flying businesses online so it does not feel the confusion in the future.
B. Want to Get Instant Income Want to Work And Without Trying
Maybe this is a prime example of why the online business newbie always fail, just as to expect instant income without going to work is very impossible and magical. If in logikakan where there is no work and we try to earn money ....??? I think it's good business name online and offline is not always the result obtained is an instant, a businessman will always try and work hard to earn a living. All businesses that are the stages and processes to achieve something success. The risk of failure remains true for a business name either online or offline business.
C. Easy to Give Up
When a beginner online business fail they will easily give up and frustrated with what he was doing. As we all know where there is a beginner straight successful online business without having the slightest failure ..???? So for your online business beginners do not easily give in to an online business, try and try to continue to succeed because failure is success delayed.
From some of the above is easy - I hope can be a material insert for your online business beginners, may be useful for your online business beginners. Remember without your ACTION will not work .....!!!! Success You There On Your Own Hands.
The problem that often occurs is how a beginner to start their online business from which the first, many online business beginners who assume doubted whether an online business on the internet is real or true, and perhaps an online business is a fraud on the internet.
Based on the fact that I get, the failure in online business for beginners occurs by several things:
A. Confused Start From Where ...???
You must be confused beginners in starting an online business, I have to start from where ...?? Perhaps the word - the word is there in the hearts of the online business newbies. So the beginner online business do not easily tempted by the offer - an offer that is not obvious where you should focus to a business. exemplified here what if you run a business again arrived - arrived there another online business that is more automatic tantalizing you prefer another and it happened again when there are other online businesses that are better, then your focus by not doing business online then you will be dizzy own at a later time because of too much business that you live. Before that you as a beginner should have a working program before starting flying businesses online so it does not feel the confusion in the future.
B. Want to Get Instant Income Want to Work And Without Trying
Maybe this is a prime example of why the online business newbie always fail, just as to expect instant income without going to work is very impossible and magical. If in logikakan where there is no work and we try to earn money ....??? I think it's good business name online and offline is not always the result obtained is an instant, a businessman will always try and work hard to earn a living. All businesses that are the stages and processes to achieve something success. The risk of failure remains true for a business name either online or offline business.
C. Easy to Give Up
When a beginner online business fail they will easily give up and frustrated with what he was doing. As we all know where there is a beginner straight successful online business without having the slightest failure ..???? So for your online business beginners do not easily give in to an online business, try and try to continue to succeed because failure is success delayed.
From some of the above is easy - I hope can be a material insert for your online business beginners, may be useful for your online business beginners. Remember without your ACTION will not work .....!!!! Success You There On Your Own Hands.
Blog is Money Machine
Posted by Administrator
on , under
info bisnis
|
Blog for me is the media to develop creative writing. If you are a good writer's work shaped the scientific or literary prose and poetry, then in the internet age now, less afdhol if they do not deliver your creativity through the blog. On the internet has been born writers who are very expert even with minimal knowledge of basic writing. I once asked a friend of his articles on the internet is very good in my opinion, if he ever learned about the theory of writing such as Indonesian grammar. He replied, no. He said the important thing is to write what he has in mind. Great khan.
But sorry mate, I'm not going to talk about the theory of writing panjan width. Now I will discuss how a blog into an endless money-making machines, in accordance with the post title above. I write this in accordance with experience working on the internet. Internet itself is the field of business opportunities is no exception with a blog. There are several business opportunities that you can get from a blog. Remember just a blog. So this special article that has had a blog dong! Who do not have immediately made lah.
1. PPC Advertising
PPC is a field that is very popular moneymaker on the internet. Not bloggers do not know if the PPC. PPC is pay per click. The way it works is that we join with PPC programs like Google Adsense. Then we have to insert html code to your blog. If successfully installed then any existing code that opens our blog, will appear also PPC advertising. How we make money? Every visitor who comes and clicking on PPC ads that we put before, then we can be a bonus / pay. The value per click varies. If Google Adsense perklik paid between $ 1 to $ 10. If your blog is a blog that pretty crowded, so make the money-producing machine with PPC advertising. This will be a continuous INCOME.
2. Ad Space
Did you ever come to the blog neighbors? Take a look at the right or left side. There is a banner bearing the usual 125x125 banner space. What does it mean? This means that the owner of the blog provides the opportunity for bloggers / webmasters are visiting to advertise. Of course not free tablets. To attach their ads the advertiser must merogok koceknya first. Of course, the advertiser / advertisers do not want to lose by advertising on blogs is quiet-quiet. The advertisers will first look at your blog stats crowded or not. If a visitor who came one day one has always (meaning only one he he he), then the advertiser will not glance at your blog as sekai. For that blog that crowded visitors (visitors loyal) will always see people to advertise. Got a blog with hundreds of thousands and even tens of thousands every day, do not waste the opportunity to put the ad space for your blog into a money machine endlessly. Examples 125x125 banner space you can see in muktiplaza.com.
3. Ad Links
Link to believe / believed to boost the popularity of a blog / website in search engines.Therefore many advertisers are chasing to get your blog or web popularity in search engines. They also did not hesitate to spend money to Develop a link. In the world of blogging called backlinks. That is a link that leads back to the address of a blog. If you have a blog with visitors who crowded, then memasag link advertising space is also a business opportunity.
But sorry mate, I'm not going to talk about the theory of writing panjan width. Now I will discuss how a blog into an endless money-making machines, in accordance with the post title above. I write this in accordance with experience working on the internet. Internet itself is the field of business opportunities is no exception with a blog. There are several business opportunities that you can get from a blog. Remember just a blog. So this special article that has had a blog dong! Who do not have immediately made lah.
1. PPC Advertising
PPC is a field that is very popular moneymaker on the internet. Not bloggers do not know if the PPC. PPC is pay per click. The way it works is that we join with PPC programs like Google Adsense. Then we have to insert html code to your blog. If successfully installed then any existing code that opens our blog, will appear also PPC advertising. How we make money? Every visitor who comes and clicking on PPC ads that we put before, then we can be a bonus / pay. The value per click varies. If Google Adsense perklik paid between $ 1 to $ 10. If your blog is a blog that pretty crowded, so make the money-producing machine with PPC advertising. This will be a continuous INCOME.
2. Ad Space
Did you ever come to the blog neighbors? Take a look at the right or left side. There is a banner bearing the usual 125x125 banner space. What does it mean? This means that the owner of the blog provides the opportunity for bloggers / webmasters are visiting to advertise. Of course not free tablets. To attach their ads the advertiser must merogok koceknya first. Of course, the advertiser / advertisers do not want to lose by advertising on blogs is quiet-quiet. The advertisers will first look at your blog stats crowded or not. If a visitor who came one day one has always (meaning only one he he he), then the advertiser will not glance at your blog as sekai. For that blog that crowded visitors (visitors loyal) will always see people to advertise. Got a blog with hundreds of thousands and even tens of thousands every day, do not waste the opportunity to put the ad space for your blog into a money machine endlessly. Examples 125x125 banner space you can see in muktiplaza.com.
3. Ad Links
Link to believe / believed to boost the popularity of a blog / website in search engines.Therefore many advertisers are chasing to get your blog or web popularity in search engines. They also did not hesitate to spend money to Develop a link. In the world of blogging called backlinks. That is a link that leads back to the address of a blog. If you have a blog with visitors who crowded, then memasag link advertising space is also a business opportunity.
Successful in Starting an Internet Business
Posted by Administrator
on , under
info bisnis
|
some of the tricks successful in starting an internet business / online business. Tricksuccessful in starting an Internet business, among others:
A. Choose products that have a market segment on the internet
The first step in the Internet business is selecting a product. In choosing a product, choose a product that already has a market segment. In internet business, do not you try to create a market. Unless your product is really really interesting and you can predict the receipt ofthe product.
B. Have your own business website
Having your own business website. Having your own website is a must for anyone whowants to seriously pursue an internet business. After all, having your own site is notexpensive.
C. Willingness to learn about internet business.
One of the most frequent cause of failure in the Internet business is a reluctance to learn.Though learning is the key to success in internet business. Learn about Internet business,especially about internet marketing.
For example, if you want a business ebook, you can learn a lot on how to start and develop business ebook.
D. Use all stratagi marketing internet business
There are many strategies and ways of internet marketing business, including classified ads, mailing lists, search engine optimization, link exchange, banner exchange, and so forth.
Good luck!
A. Choose products that have a market segment on the internet
The first step in the Internet business is selecting a product. In choosing a product, choose a product that already has a market segment. In internet business, do not you try to create a market. Unless your product is really really interesting and you can predict the receipt ofthe product.
B. Have your own business website
Having your own business website. Having your own website is a must for anyone whowants to seriously pursue an internet business. After all, having your own site is notexpensive.
C. Willingness to learn about internet business.
One of the most frequent cause of failure in the Internet business is a reluctance to learn.Though learning is the key to success in internet business. Learn about Internet business,especially about internet marketing.
For example, if you want a business ebook, you can learn a lot on how to start and develop business ebook.
D. Use all stratagi marketing internet business
There are many strategies and ways of internet marketing business, including classified ads, mailing lists, search engine optimization, link exchange, banner exchange, and so forth.
Good luck!
"Payday Loans" Cash from the Boss
Posted by Administrator
on , under
info bisnis
|
When Kendra Beasley and her husband separated last spring, her bank account was empty and she needed cash for a deposit on a new rental home. Instead of going to a payday lender as she had done once before, Beasley got a $500 loan through her employer, a Sonic Drive-In (SONC) in Globe, Ariz. When her next paycheck came, the money, plus a $24 fee, was deducted. 'If something comes up and I need it, I know it?s there,' she says of the program.
The Sonic franchisee offers the service through Symbius Financial, one of several startups trying to capture a piece of the $40 billion Americans borrow each year from payday lenders. These companies deliver small loans directly through employers with lots of low-wage workers, such as fast-food chains, big-box stores, and hospitals. The hard part is recruiting businesses, which often are reluctant to get involved in employees? money troubles.
If Symbius and its rivals clear that hurdle, they see a vast market of borrowers. Payday lenders typically charge 15 percent for a two-week advance, a fee equivalent to an annual interest rate approaching 400 percent?and that quickly escalates when borrowers roll over loans and pile up new fees. Symbius and other companies say they can offer a cheaper alternative because they don?t have to operate storefronts; borrowers apply online or over the phone. And the lenders can tap into payroll systems to see how much workers earn and collect repayment automatically. ?It?s a lower-risk loan, so we can drop our fees,? says Duke Fonner, chief executive officer of Scottsdale (Ariz.)-based Symbius. Through partnerships with companies that offer payroll services, Symbius reaches dozens of employers, with more than 4 million workers, Fonner says. The company has made more than 1,200 loans since opening its doors in January.
Where Symbius funds the loans itself, competitor FlexWage makes advances out of employers? payroll accounts, based on hours workers have already put in. Clients get Visa (V) cash cards to pay salaries, which FlexWage says cost half as much as paper checks. Workers pay $5 or less for each cash advance, and employers pay $1 to $2 monthly per employee for the cards. Companies can limit how much workers take in advances, because the goal ?is to eliminate the need for an employee to go to a payday lender, not to give them daily pay,? says CEO Frank Dombroski, a former credit-card executive at JPMorgan Chase. FlexWage says it has signed up five employers since it started offering loans in July.
Emerge Workplace Solutions helps employers offer longer-term loans of up to $2,500 at annual interest rates from 9 % to 18 %. When loan payments are taken out of paychecks, workers have the option of diverting extra money into a savings account. The company, majority-owned by the nonprofit investment group New Foundry Ventures, aims to help people build long-term savings and avoid the need for future payday loans, says CEO Jonathan Harrison. Emerge offers its loans and financial counseling as a benefit to hundreds of companies through payroll services and unions, targeting borrowers with annual salaries of $20,000 to $75,000 a year. ?There?s a lot of folks who may not be considered poor but are broke,
For all three startups,- the trick will be getting managers at big companies to buy into the idea. ?The CFO?s going to say, ?I?m an employer. I don?t want to be a lender,??? says Arjan Sch?tte, managing partner of Core Innovation Capital, a venture fund that invests in financial services for low-income people. The idea ?has tremendous potential,? he says, though he hasn?t yet invested. Making it work is difficult because in most cases, he says, ?the employer just doesn?t care enough.?
One that did: 1-800 Contacts, a 750-employee contact lens retailer based in Draper, Utah, that began using FlexWage in July. The company didn?t expect any financial benefits from the switch. HR Director Rod Lacey says he recognizes that ?financial struggles are a significant cause of workplace and personal stress? on employees. A few dozen workers have borrowed $50 to $700, Lacey said in an e-mail. The company wanted to let them tap emergency cash, Lacey says, without resorting to ?less prudent and high-cost options.?
The Sonic franchisee offers the service through Symbius Financial, one of several startups trying to capture a piece of the $40 billion Americans borrow each year from payday lenders. These companies deliver small loans directly through employers with lots of low-wage workers, such as fast-food chains, big-box stores, and hospitals. The hard part is recruiting businesses, which often are reluctant to get involved in employees? money troubles.
If Symbius and its rivals clear that hurdle, they see a vast market of borrowers. Payday lenders typically charge 15 percent for a two-week advance, a fee equivalent to an annual interest rate approaching 400 percent?and that quickly escalates when borrowers roll over loans and pile up new fees. Symbius and other companies say they can offer a cheaper alternative because they don?t have to operate storefronts; borrowers apply online or over the phone. And the lenders can tap into payroll systems to see how much workers earn and collect repayment automatically. ?It?s a lower-risk loan, so we can drop our fees,? says Duke Fonner, chief executive officer of Scottsdale (Ariz.)-based Symbius. Through partnerships with companies that offer payroll services, Symbius reaches dozens of employers, with more than 4 million workers, Fonner says. The company has made more than 1,200 loans since opening its doors in January.
Where Symbius funds the loans itself, competitor FlexWage makes advances out of employers? payroll accounts, based on hours workers have already put in. Clients get Visa (V) cash cards to pay salaries, which FlexWage says cost half as much as paper checks. Workers pay $5 or less for each cash advance, and employers pay $1 to $2 monthly per employee for the cards. Companies can limit how much workers take in advances, because the goal ?is to eliminate the need for an employee to go to a payday lender, not to give them daily pay,? says CEO Frank Dombroski, a former credit-card executive at JPMorgan Chase. FlexWage says it has signed up five employers since it started offering loans in July.
Emerge Workplace Solutions helps employers offer longer-term loans of up to $2,500 at annual interest rates from 9 % to 18 %. When loan payments are taken out of paychecks, workers have the option of diverting extra money into a savings account. The company, majority-owned by the nonprofit investment group New Foundry Ventures, aims to help people build long-term savings and avoid the need for future payday loans, says CEO Jonathan Harrison. Emerge offers its loans and financial counseling as a benefit to hundreds of companies through payroll services and unions, targeting borrowers with annual salaries of $20,000 to $75,000 a year. ?There?s a lot of folks who may not be considered poor but are broke,
For all three startups,- the trick will be getting managers at big companies to buy into the idea. ?The CFO?s going to say, ?I?m an employer. I don?t want to be a lender,??? says Arjan Sch?tte, managing partner of Core Innovation Capital, a venture fund that invests in financial services for low-income people. The idea ?has tremendous potential,? he says, though he hasn?t yet invested. Making it work is difficult because in most cases, he says, ?the employer just doesn?t care enough.?
One that did: 1-800 Contacts, a 750-employee contact lens retailer based in Draper, Utah, that began using FlexWage in July. The company didn?t expect any financial benefits from the switch. HR Director Rod Lacey says he recognizes that ?financial struggles are a significant cause of workplace and personal stress? on employees. A few dozen workers have borrowed $50 to $700, Lacey said in an e-mail. The company wanted to let them tap emergency cash, Lacey says, without resorting to ?less prudent and high-cost options.?